Let’s talk about Image SEO

Visual search is getting increasingly important. Do you want to know how to increase traffic to your website with image SEO? Google’s Lizzi Sassman and John Mueller discussed the importance of image filenames in a recent ‘Search Off The Record’ podcast *. They cover everything from naming your image file, how often Googlebot crawls images, increasing visibility of your page through image search, to improving alt text and image accessibility.
* The podcast can be found on YouTube using this link.
Their segment of the podcast had four insights on the topic of filenames that we thought are share-worthy:
- Image filenames that are descriptive help Google understand what an image is about.
- Alt text and the text surrounding the image provide a stronger signal about the image than the filename.
- Changing the image filename of an already indexed image has a ‘minimal effect’ and likely won’t make it better.
- Changing the filename of an indexed image may result in the renamed image going uncrawled and not indexed for months.
- For webpages, if you have multiple versions of the same page, like a mobile-friendly version and a desktop version, you would use a rel=canonical, and say these are the same thing. For images, you don’t have to do that. Having multiple images indexed for one thing is perfectly fine.
So apart from the above key takeaways, what else do you need to do to improve Image SEO on your site?
Let’s start by taking a look at Google images.
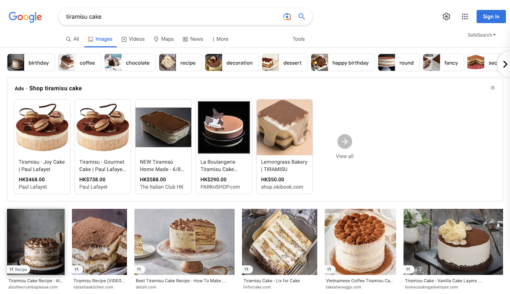
Google Image Results

Google Images helps users to visually find web pages. No matter it’s about baking a cake, styling an outfit, or published medical researches, Google Images shows users the relevant images of web pages from across the internet. It is not just more appealing to the users. When we compare it with the traditional Results Page (SERP), sometimes it’s also much easier for the user to find what they are looking for.
Putting Image SEO Into Practice
Before we get too far, the first question you gonna ask yourself is what you’d like to achieve with your images. Getting the images indexed and shown is not the answer. It is rarely the goal unless your intention is to sell or license your image to other people.
Consider these questions. Do users try to search visually for your content? And if so, how might they be searching? What preview of your site’s content would they find compelling? And do your pages have an image that’s particularly relevant for that topic. It’s useful to consider these questions from the start. They can help guide you to including your images in a way that’s relevant to your site’s goals.
For example, if you publish your poetry and decorate it with generic floral clip art, it’s unlikely that the clip art is what users would be searching for in order to read your poetry. On the other hand, if you run a bakery, and you want customers to find and see your products, then that is a highly legitimate search query. You need to first determine if and how you’d like image contents from your website to be shown in Google, you know your audience and your site’s goals best.
Now let’s walk through some of the best practices for optimizing images on your website in order to help it rank higher in organic image search results.
#1 Providing good context
Make sure that visual content is relevant to the topic of the page. Use images where they add value to the page. Use appropriate page titles and headings to provide context. Remember your users and how they might be searching for your content visually, what are the words and phrases they might use? And are you using them on the right pages.
#2 Optimizing image placement whenever possible
Place images near relevant text and ideally provide a caption close to the image. Consider placing the most important image near the top of the page.
Don’t embed important text inside of images. In particular, avoid doing that for page headings and menu items. Not all users and search engines can access text in images. Translation tools won’t work on images, and often these images don’t make particularly useful previews for your site.
#3 Using Alt Attributes
Alt attributes are a way to provide information about the image to users who can’t see the images. This is good for accessibility as well as for searching.
#4 Using high quality images
Needless to say high quality images appeal to users more than blurry and unclear low resolution images. Sharp images are often more attractive in the result thumbnail and increase the likelihood of getting traffic from users.
#5 Creating informative and high quality sites
Good content on your pages is just as important as visual content. Google Images provides context and makes the results more actionable for users. Page content may be used to generate a text snippet for the image. Most importantly Google considers page content quality when ranking images.
#6 Creating mobile and desktop friendly sites
Users search on Google Images more from mobile than on desktop. Your site must be working on all device types and sizes. Use a mobile friendly testing tool to test how well your pages work on mobile devices if needed.
#7 Using a good URL structure for your image files
Google uses the URL path as well as a file name to help it understand your images. Consider organizing your images content so that URLs are constructed logically.
#8 Avoid changing your image URLs
Use 301 redirects when image URLs do need to be changed. Images tend not to be crawled as frequently as web pages, so it’s important to use persistent URLs for them. And when it comes to URLs, make sure they’re not blocked by robots.txt.
#9 Adding appropriate structured data markup
Structured data is a way of providing machine readable information about your pages and their content. Depending on the type of page you might use different kinds of structured data. For example, a recipe page may use Recipe Structured Data and an e-commerce site might use Product structured data.
#10 Considering loading speed
Images are often the largest contributor to the overall page size and loading speed. Apply image optimization using lazy Loading and responsive image techniques to provide high quality and fast user experiences. Depending on your website CDN and AMP pages are common options for making fast-loading pages.
#11 Would there be downsides to using stock photography?
It’s perfectly fine if you wanted to use them as a decorative element on a page. It adds a little bit flavor, a little bit more color to the post, or to whatever content we have there.
Where to start your Image SEO?
The general approach in reviewing and improving a website is to pick a sample of pages from various parts of your website. And to work on those first. Checking the progress of those pages regularly. This will help you determine wich changes to make and how to best make them. Once you’ve worked it out for a few pages, it’s often relatively easy to apply that to the rest of your website.
Wrap-up
Following these general best practices will definitely help search engines to better understand your site’s images already. We hope you found this Image SEO article useful and insightful. Should you have any questions or comments regarding this Image SEO article or would like to help us to make it even better, please leave us a comment.
Other related topics that you may be interested in:
- Learn more about our Website Design and Development Services.
- Learn more about our WordPress Maintenance and Support Services.
- How to do SEO for WooCommerce.
- Winning International SEO Strategy and Best Practices.
- Google My Business for Local SEO.
- What do you need to know about Local SEO?
- Why are Internal Links Important for SEO?
- SEO FAQs: The Top 10 SEO Questions New Clients Ask
- What is a SEO-Driven Website Plan? Why is it important to the success of making a new website?
- How to optimize a WordPress website for Google ranking?
- SEO 101: Behind the SEO Scene
As always, if you are stuck with your website or SEO project and need our help, feel free to drop us a line to discuss with our expert team.
Email: [email protected]
WhatsApp: +852 6099 4407
